Szójegyzék a webes szakszavak értelmezéséhez – hogy semmit félre ne érts! Egyszer azt hallottam – és nagyon megtetszett – hogy:
Egy személy csakis azért hagyja abba valaminek a tanulását, azért zavarodik össze, illetve azért válik képtelenné valaminek a megtanulására, mert továbbment egy olyan szón, amit nem értett meg.
– L.R.H. –
Ezt szeretném elkerülni 🙂 Ha találsz olyan szót, amit nem értesz, csak írj nekem a kapcsolat menün keresztül, vagy hozzászólásban…
Jó böngészést!
Adminisztrációs felület:
egy olyan belépési jelszóval védett internetes felület, amely felhasználóbarát környezetet biztosít ahhoz, hogy feltölts, törölj, módosíts adatokat, szövegeket, vagy hozzáférési jelszavakat.
Pl.: a Facebook adminisztrációs felületén állíthatod be, hogy ismerőseid milyen adatokat lássanak rólad, mi legyen a belépési jelszavad, milyen iskolákba jártál… stb.
Design:
– azaz ejtsd: dizájn – A megjelenés összességét értem ez alatt, a weboldal külleme, színei, megjelenése, de lehet dizájnja egy facebook bejegyzésnek is egy állandó kis kerettel, ízléses fej és lábléccel, pici logóval… stb.
Elérés:
Hány embernek jelent meg az üzenőfalán, vagy hány emberhez jut el egy üzenet. Nem jelenti azt, hogy ennyi el is olvasta!
Kereső optimalizálás:
lásd lentebb „SEO”
SEO:
A keresőkben – Magyarországon ez alatt főleg a google-t érthetjük – való megtalálhatóság elősegítése. Két módon tehetünk érte, hogy a keresőkben megtalálható legyen az oldalunk:
1. belső kereső optimalizálással – azaz a tartalom helyes kialakításával az oldalon
2. külső optimalizálással – azaz elérni, hogy minél több és minőségibb külső ajánlás mutasson a mi weboldalunkra. (linkterjesztés)
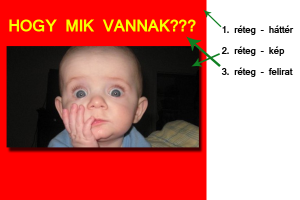
Réteg:
vagy más néven layer – képszerkesztő programokban használjuk és külön szerkeszthető szinteket jelent. Például:
1. réteg a háttér – beállíthatod a háttérszínt, mintázatot, stb.
2. réteg egy kép – ami kicsivel kisebb mint a háttér, így kap egy keretet
3. réteg a felirat
A rétegek változtatható sorrendűek és egyesével elővehetők, szerkeszthetők, mint egy önálló kép, de együtt alkotnak egészet. Lásd mellékelt ábra.

Réteg, vagy más néven layer a képek szerkesztésénél
Ütős címsor:
Egy bejegyzés, oldal, poszt, hirdetés, e-mail… stb. első mondata. Célja a figyelem felkeltése, attól ütős, hogy eladja a tovább olvasást! Egy napilap – bármiről is szól – az első borító oldalon teli van ütős címsorokkal. pl.: „Győzike ledöbbent amikor kiderült Bea asszony múltja” – a célközönség azonnal leveszi az újságot a polcról, hogy megtudja a szaftos pletykát… azaz felkeltették a figyelmét!
Egyelőre ennyi. A listát folyamatosan bővítem… segíts Te is, írd meg, ha valamit nem értesz. Előre is köszi.
Webergonómia:
Ergonómikusan felépített egy weboldal, ha minden kézre áll, a funkciók egyértelműek és ott találhatók, ahol az emberek többsége megszokta. Könnyű használni. A webergonómia annak a tudománya, hogy könnyen használható – felhasználóbarát – weboldalt hozzunk létre. pl.: sokan rutinból a bal felső logótól elvárják, hogy visszavigyen a főoldalra. Ez ma már alapkövetelmény.